最近の商品撮影ではもっぱらAI生成塗りつぶしを使うのがルーティンになりつつあるゲームギークです。
今回はPhotoshopの活用術ということで、ガジェットやデバイスレビューの商品撮影での使い方について解説していきます。
もしPhotoshop持ってないよって人がいたら、無料体験もあるので試してみてください。フォトプランは月額が比較的安めで使いやすいプランです。
不必要なものを自然に消す
まずはこの写真をみてください。

けっこう大きめなマウスパッドの外箱です。背景は黒くしたかったので手持ちの黒フラッグを後ろに立てかけてます。本来であれば後ろは黒いシートで全てカバーして、机の上のものは全部隠して撮るのが正攻法です。しかしめんどくさい。なので全部後処理で消すことにしました。

箱の周りをぐるっと選択範囲で囲みます。ここでは机部分などを極力含める形で、他に余計なものが干渉しない範囲で選択しました。

この状態でCtrl+Shift+Iで選択範囲を反転させます。こうすることで箱以外の部分が選択されました。

これで生成塗りつぶしを使います。プロンプトは空のままでOK。

このようになりました。3つ候補が作られるので、全部選択してみて最もしっくりきたものを選びましょう。今回は左上に明かりが少し入って自然に見えるパターンを選びました。
ここまで作業時間1分もかかっていません。めちゃくちゃ簡単です。スポット修正ブラシツールなどでは難しいレベルでも極めて自然な消しものができるのです。
AI生成塗りつぶしを使えれば「後で消す」という作業が想像以上に簡単になります。
縦で撮ったものを拡張する
先に解説した消しものとやや似ている部分がありますが、縦長の商品を横長に拡張してく方法です。まず縦構図で撮った写真が下にあります。

縦構図で撮ると、ブログに載せた時に使いにくいんですよね。これを16:9など横構図にしたい時にもAI生成塗りつぶしが役立つというわけです。

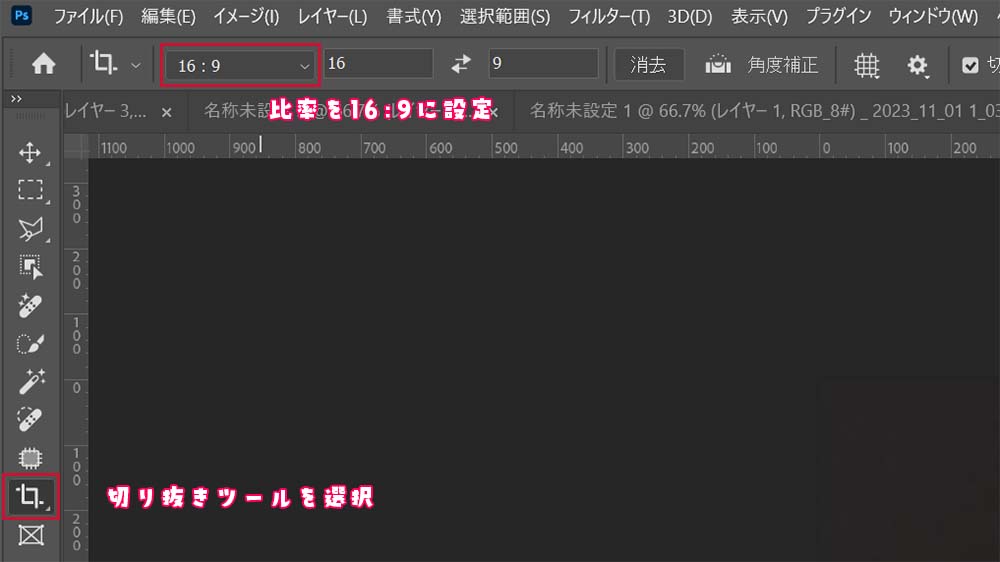
まず切り抜きツールで比率を16:9に設定。

写真内をクリックし、角をAltを押しながらドラッグして広げてサイズを変更します。

これで左右にフリースペースができました。サイドが白くなっていても特に問題ありません。

中央の写真を選択範囲で囲みます。

Ctrl+Shift+Iで選択範囲を反転させます。

この状態で生成塗りつぶしを行うと、中央の写真に準じて左右に画が生成されます。ちょっと腕の部分が変なのでここをまた別途多角形選択ツールで囲んで選択範囲にします。

ざっくりとでOKなので、こんな感じで選択範囲を作ったらまた生成塗りつぶしを行います。今回は服でも着せようかと思って「white sweater」というプロンプトを打ち込みました。あんまりプロンプト多用しないので素人なのですが、たぶん日本語でも大丈夫かも。

ちょっとこのセーター怪しい見た目してるはしてるけどまぁ良しとします。このように一度大きくAI生成をした後、気になった部分だけまた小さく囲んでAI生成していくことで細部まで詰められます。
まとめ
今回紹介した2つのAI生成塗りつぶしを覚えれば製品レビューの写真撮影スピードが爆速になると思います。ちょっとくらい物が見切れていても無視して後で自然に処理できるんですからね。
他にも背景にオブジェクトを描くといった足し算的な使い方もできますが、その辺も私が活用できたらまた追記する予定ではあります。今の所そこそこ満足してるのでやるか分かりませんが…。
Photoshop契約してなくて気になった方はフォトプラン安いのでぜひ使ってみて下さい。戻れなくなりますよ。